Урок 2
Для
перехода к картинкам полного размера кликните на уменьшенное изображение.
Продолжаем упражняться с цилиндром.
Напомню еще раз, что все объекты создаются на новых слоях, на фоне мы не
рисуем.
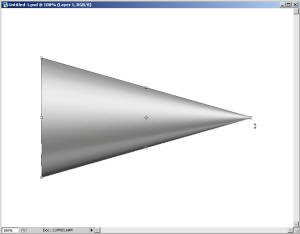
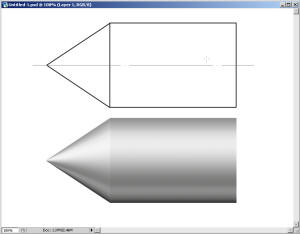
Простейшая трансформация дает нам конус:

Любители реактивных машин могут гордиться
собой – только что они частично нарисовали МиГ-21 :-)
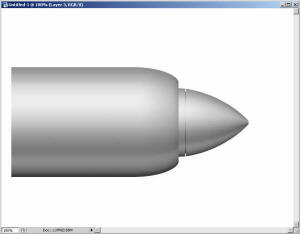
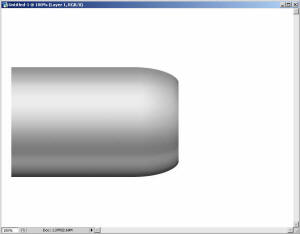
Чуть усложним задачу. Пусть нам нужен цилиндр, оканчивающийся конусом. Тогда
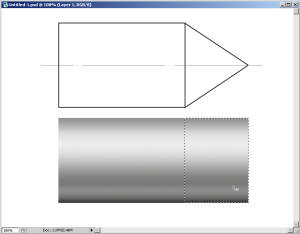
берем цилиндр нужной длины:

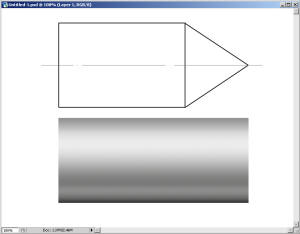
Выделяем отрезок, из которого будем
формировать конус:

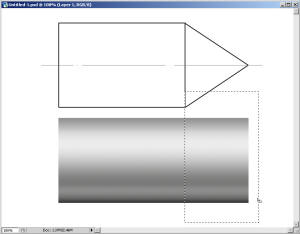
Загружаем маску прозрачности слоя в режиме
«пересечение» (например, щелкнув по иконке слоя в палитре слоев при нажатой
комбинации Shift-Ctrl-Alt):

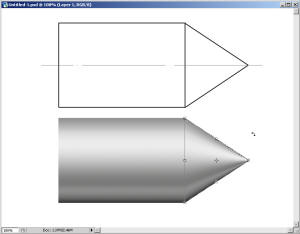
И трансформируем выделенный участок в
конус:

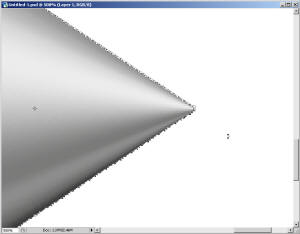
Особое внимание стоит обратить на точное
схождение вершины:

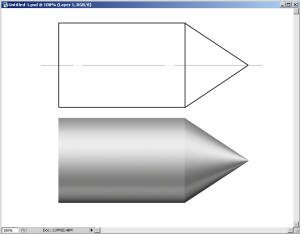
Конус готов. Чтобы подчеркнуть форму всего
объекта, конус следует слегка затенить – помните, что свет льется из-за
нашего левого плеча? Затемняем, не снимая выделения, с помощью кривых или
уровней:

Если бы конус находился слева, его,
напротив, следовало бы слегка высветлить:

* * *
Еще один камень в огород авиастроителей.
Едва ли не единственный известный мне правильный самолет – американский
F-117. Чувствуется, что на самых ранних этапах люди думали о будущих
рисовальщиках его «боковиков», поэтому чертили исключительно прямыми
линиями. Остальные же создатели летающих машин проявили печальную
недальновидность, в результате их детища изобилуют кривыми линиями…
Значит будем криволинейно рисовать. Для
примера возьмем капоты и кок винта самолета Ту-2. (Чувствуете? Постепенно
вырастаем из детских штанишек и подбираемся к взрослому рисованию :-)
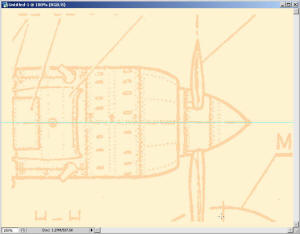
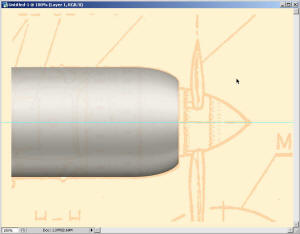
Помещаем на фон нужный чертеж и с помощью
любого из известных Вам методов окрашиваем его, одновременно делая менее
контрастным. В противном случае на черно-белом чертеже будут теряться наши
серые самолеты. Если речь идет о симметричных объектах, то ось симметрии
лучше обозначить гайдом:

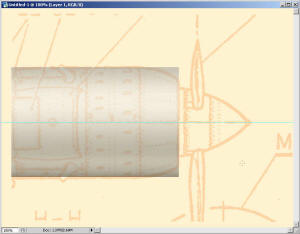
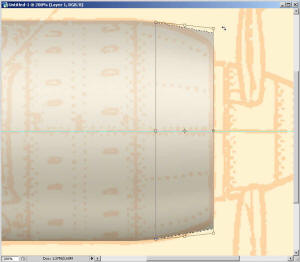
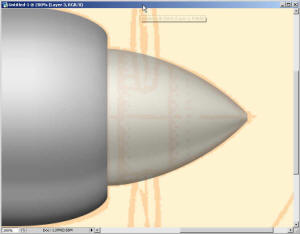
На новом слое создаем цилиндр, центрируя
его по гайду, затем меняем прозрачность слоя. На этом этапе я ставлю обычно
50-60% прозрачности:

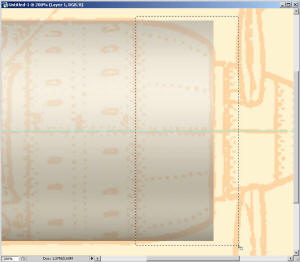
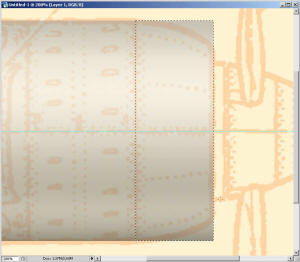
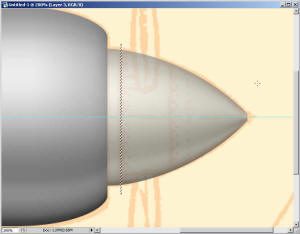
Алгоритм дальнейшей трансформации схож с
тем, что применялся для превращения круга в эллипс. Выделяем
трансформируемую область:

Загружаем маску прозрачности слоя в режиме
«пересечение»:

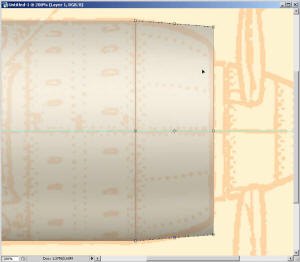
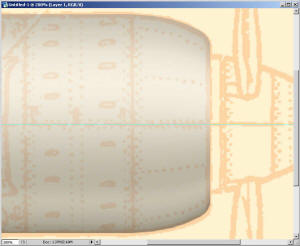
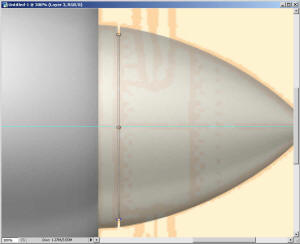
Сжимаем правый торец, укладывая обводы в
чертежи. Для симметричного сжатия нажимаем Ctrl-T и, удерживая комбинацию
Shift-Ctrl-Alt, тянем верхний правый угол рамки вниз (или нижний правый
вверх):

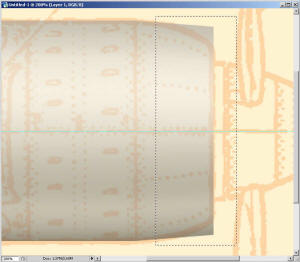
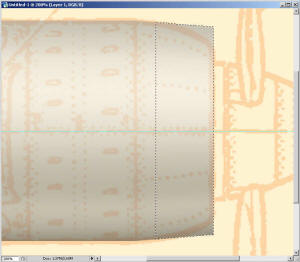
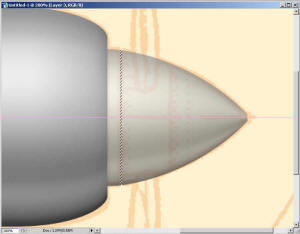
Повторяем шаги, каждый раз сдвигая область
выделения правее прежней:



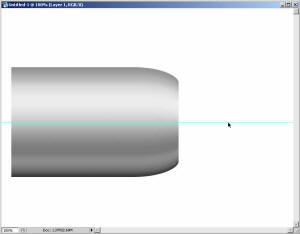
В итоге получаем капот:

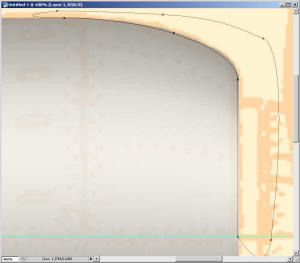
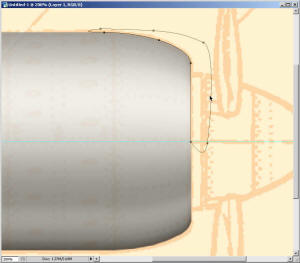
Сейчас нужно сгладить его граненые обводы.
Создаем путь. Прозрачность слоя следует уменьшить для лучшей читаемости
абриса. (Если объект симметричный, то создаем путь только на одну половину,
а затем «отзеркалим» его по вертикали). Следим, чтобы путь слегка наползал
на граненый обвод:

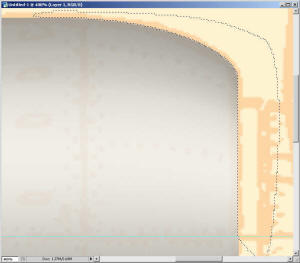
Переводим путь в выделение и жмем Delete
(или Backspace) – обводы сглажены:

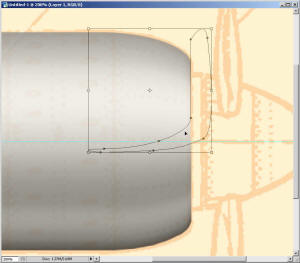
В палитре путей выбираем наш путь:

И в режиме трансформации «отзеркаливаем»
его по вертикали:

Удерживая нажатым Shift, перетягиваем путь
к нижнему обводу:

Тщательно следим за совмещением:

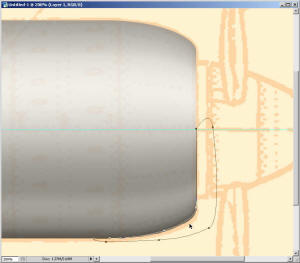
Далее повторяем уже пройденное – переводим
путь в выделение и очищаем область выделения. В результате получаем капот с
плавными обводами:

Для большей наглядности слою с капотом
присваиваем 100-процентную непрозрачность, а между этим слоем и фоном
создаем еще один и заливаем его белым:

Далее, как и в случае с цилиндром и
конусом, для придания объемности трансформированную область неплохо было бы
затемнить. Причем затемнение, в виду плавности изгиба обводов, должно быть
минимальным в начале перегиба и постепенно увеличиться к торцу. Для такого
затемнения нам потребуется градиентная маска.
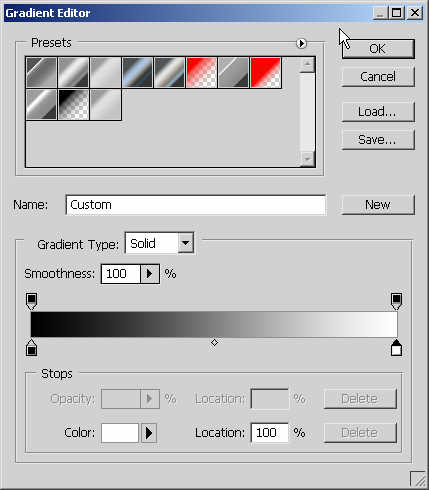
Создаем простейший черно-белый градиент:

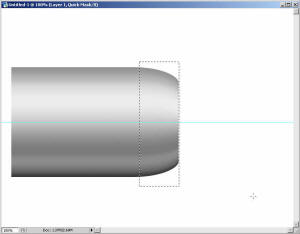
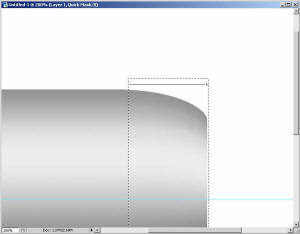
Входим в режим быстрой маски и рисуем
прямоугольное выделение на затеняемой области. Обратите внимание, что по
умолчанию в быстрой маске создается область маскирования. Для наших целей
лучше переопределить ее – в маске должны рисоваться области выделения:

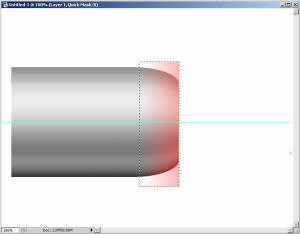
Заливаем выделение черно-белым градиентом.
При этом следим, чтобы заливка полностью уложилась в прямоугольник
выделения. Лучше начать ее чуть отступив вглубь от края и закончить, чуть не
доведя до противоположного:

Получаем такой градиент:

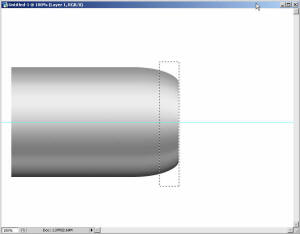
Выходим из режима быстрой маски:

Затеняем с помощью кривых или уровней:

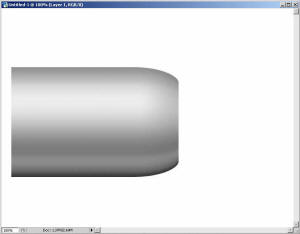
Для еще большего эффекта пройдемся по
самой кромке инструментом Burn Tool с воздействием на светлые области.
Готово!

Для рисования кока винта создайте новый
слой и отключите слои с капотом и белой заливкой. А дальше используйте
приведенный выше алгоритм. Уверен, Вы сможете сделать это без всяких
картинок-подсказок.
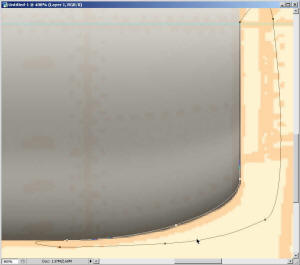
Обратите внимание на щель – ее можно
сымитировать с использованием всё тех же выделений-трансформаций-затенений:




Поздравим себя, сегодня у нас нарисовался
кусочек обещанного Ту-2 :-)